Installation
Les sous-titres sont disponibles en français.Tout d’abord, installons tout ce dont nous avons besoin.
Vous pourriez avoir besoin de droits administrateur. Si vous êtes sur votre ordinateur de travail et que vous ne les avez pas, demandez l’aide de votre service informatique.
Éditeur de code
Le code n’est que du texte. Vous pouvez écrire votre code dans n’importe quel éditeur de texte, mais il est plus pratique d’utiliser un éditeur de code qui offre de nombreuses fonctionnalités utiles.
Vous avez de nombreuses options gratuites et intéressantes, mais la plus populaire est Visual Studio Code, et c’est ce que nous allons utiliser. C’est un projet en code ouvert maintenu par Microsoft.
Téléchargez-le à partir du site web et installez-le.
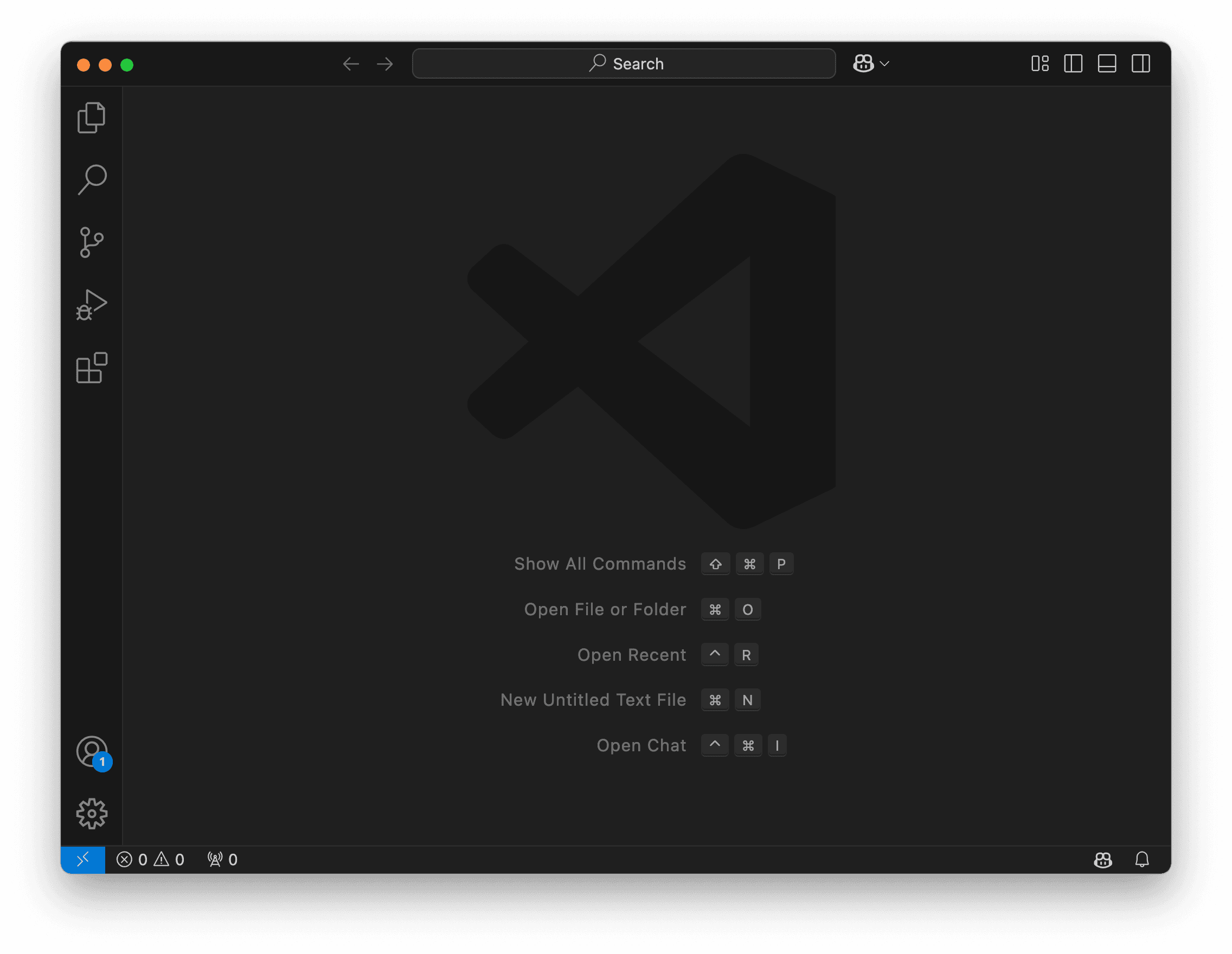
Une fois installé, ouvrez-le. Il devrait ressembler à ceci. Ce n’est pas grave si vous avez différents onglets ouverts.

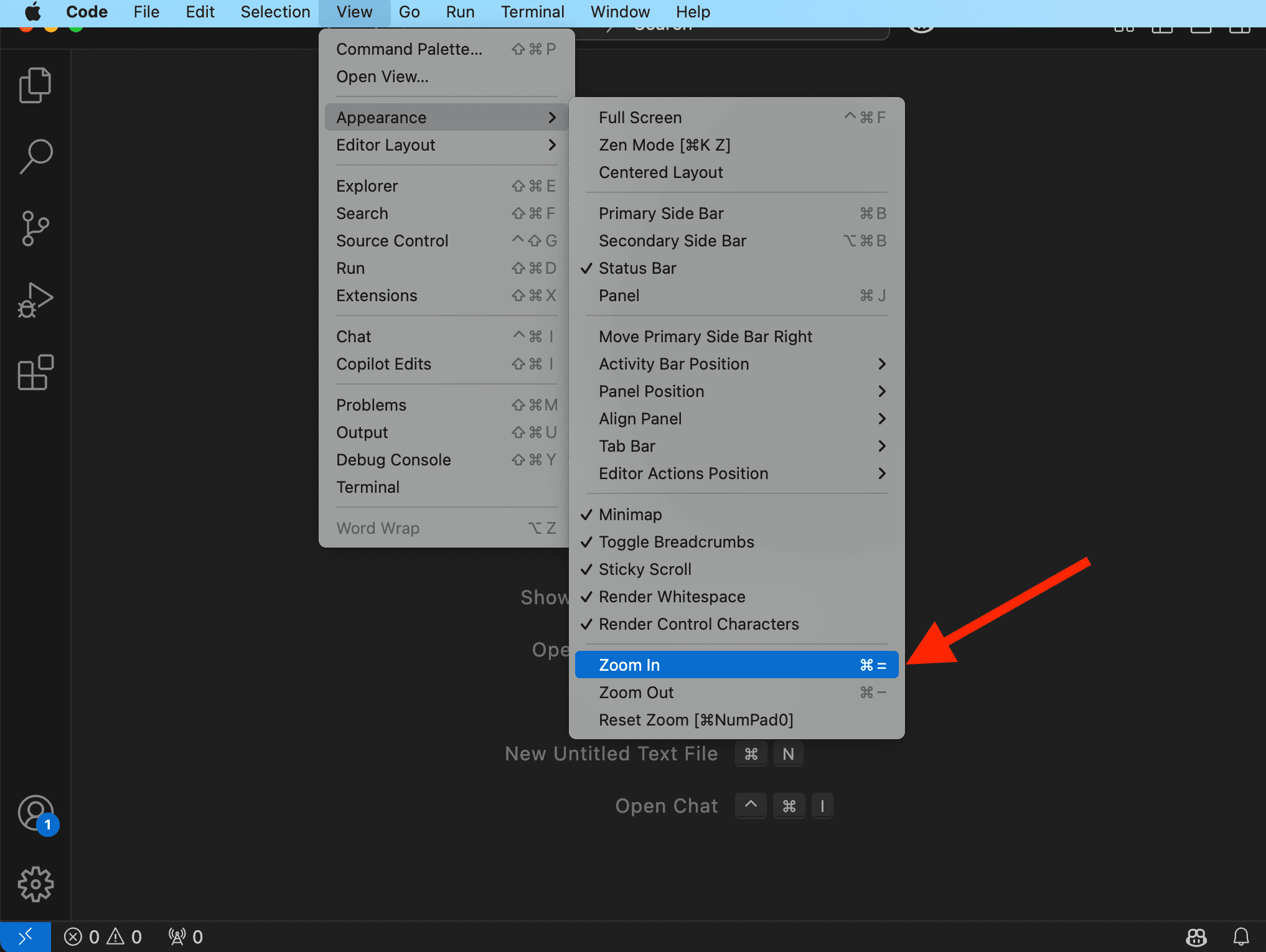
Personnellement, je trouve que l’interface est trop petite et je l’ajuste toujours pour qu’elle soit un peu plus grande lorsque je configure une nouvelle machine. Pour ce faire, cliquez sur le menu View => Appearance => Zoom In.

Moteur d’exécution (runtime)
Pour que votre ordinateur comprenne TypeScript et l’exécute, vous avez besoin d’un moteur d’exécution.
Encore une fois, vous avez de nombreuses excellentes options en code ouvert, mais je trouve Deno particulièrement facile à utiliser. Deno est maintenu par Deno Land Inc., avec Ryan Dahl comme PDG. Dahl a également créé Node.js, un autre moteur très populaire.
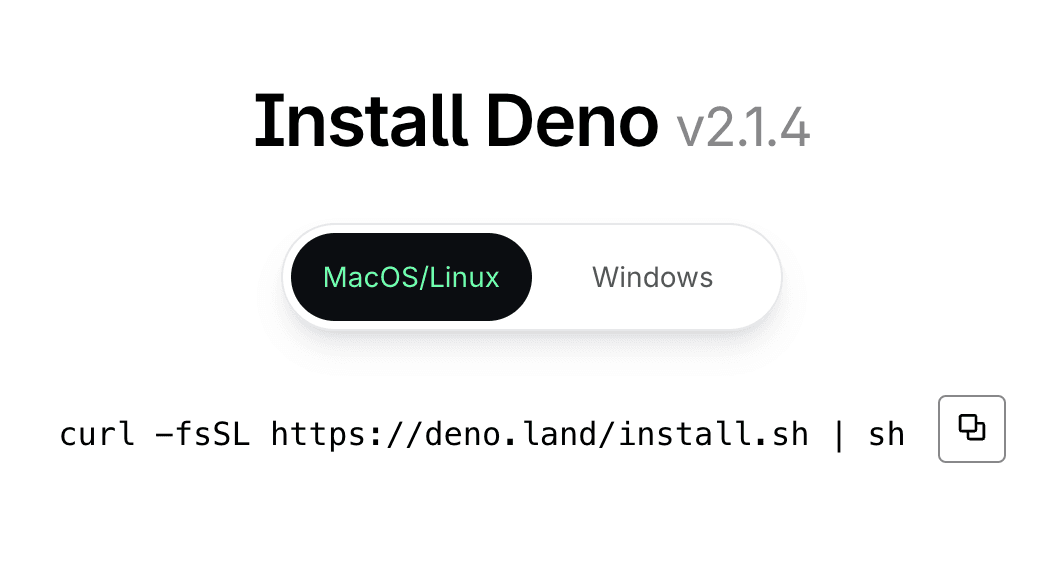
Pour l’installer, visitez le site web et copiez la commande appropriée pour votre système d’exploitation.
Ne vous inquiétez pas si vous avez une version différente. Tant que c’est une v2.x.x, tout ira bien.

Ensuite, suivez ces étapes :
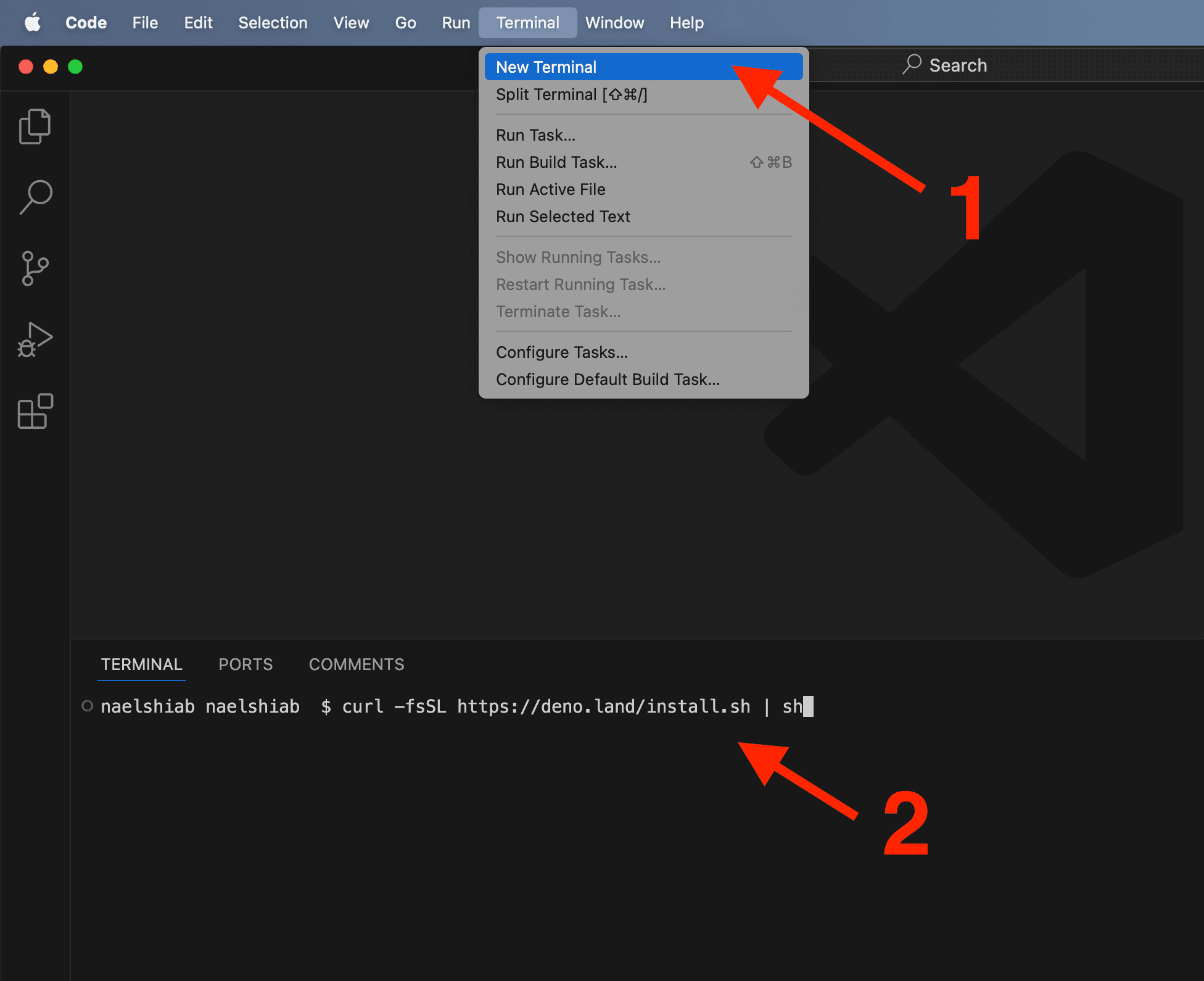
- Ouvrez un nouveau terminal dans VS Code.
- Collez la commande que vous avez copiée juste avant et appuyez sur la touche Entrée pour l’exécuter.
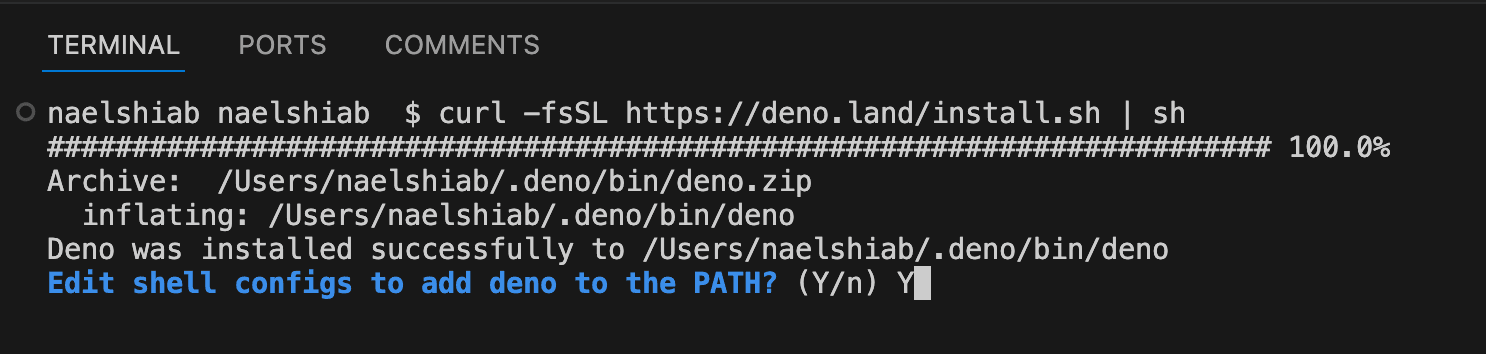
La commande téléchargera et installera Deno sur votre ordinateur.

Si on vous demande d’ajouter Deno à votre chemin d’accès (path), tapez Y et appuyez sur Entrée. Cela garantit que Deno est facilement accessible depuis votre terminal. Si on ne vous le demande pas, ce n’est pas un problème.

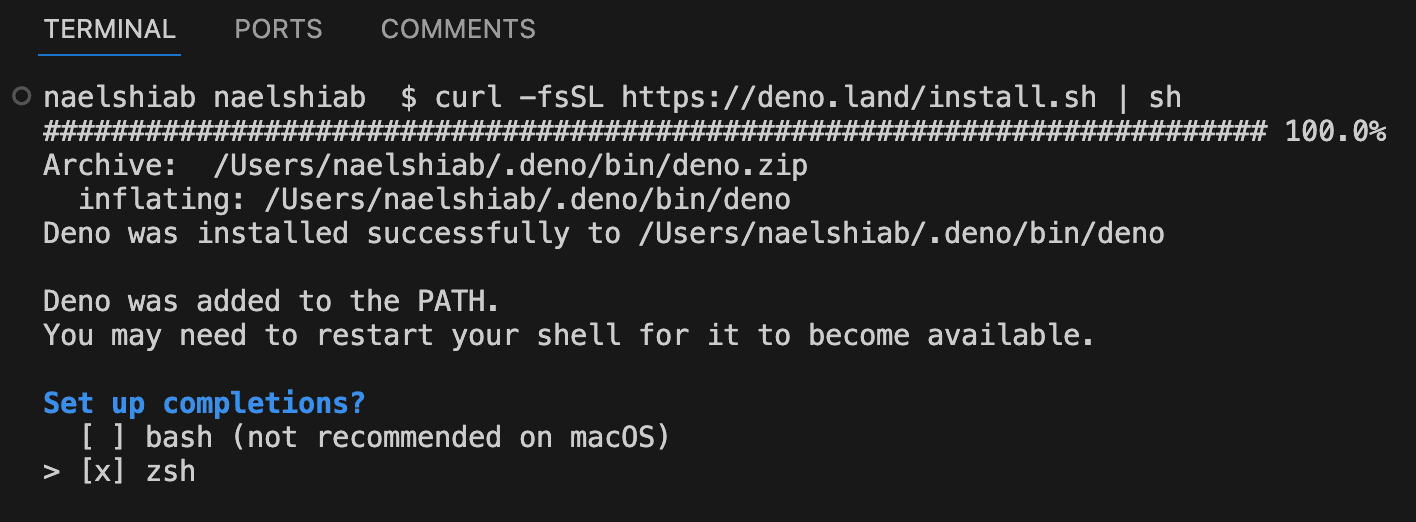
Et si on vous demande de configurer les suggestions automatiques (completions), choisissez bash ou zsh en fonction de votre système d’exploitation en utilisant les touches haut et bas et en appuyant sur la barre d’espace. Ensuite, appuyez sur Entrée. Encore une fois, si on ne vous le demande pas, ce n’est pas un problème.

Maintenant, tout devrait être correctement installé.
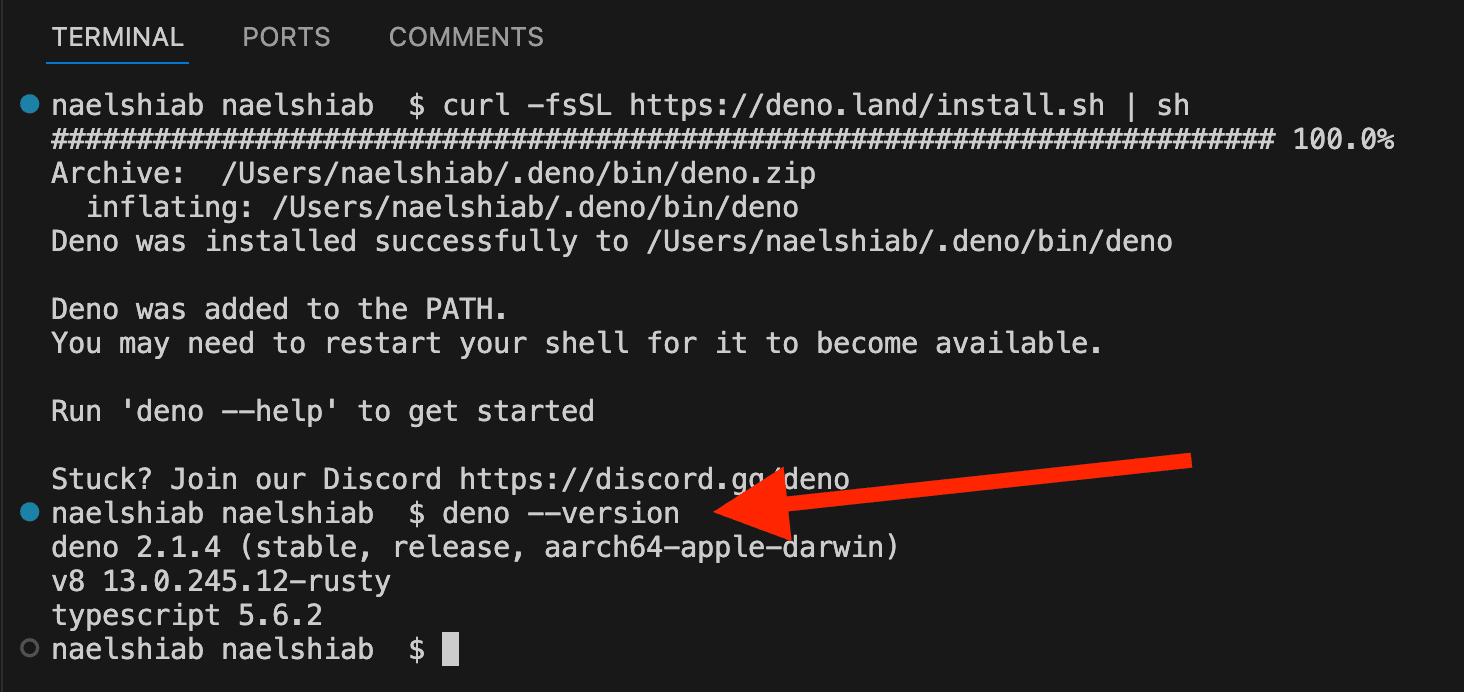
Quittez et redémarrez VS Code. Ensuite, tapez deno --version dans votre terminal et appuyez sur Entrée pour afficher votre version de Deno. Vous devriez voir quelque chose comme ceci !

Extensions
VS Code dispose d’un merveilleux écosystème d’extensions et l’équipe de Deno en a créé une très utile pour vous aider à coder efficacement.
Suivez ces étapes pour l’installer :
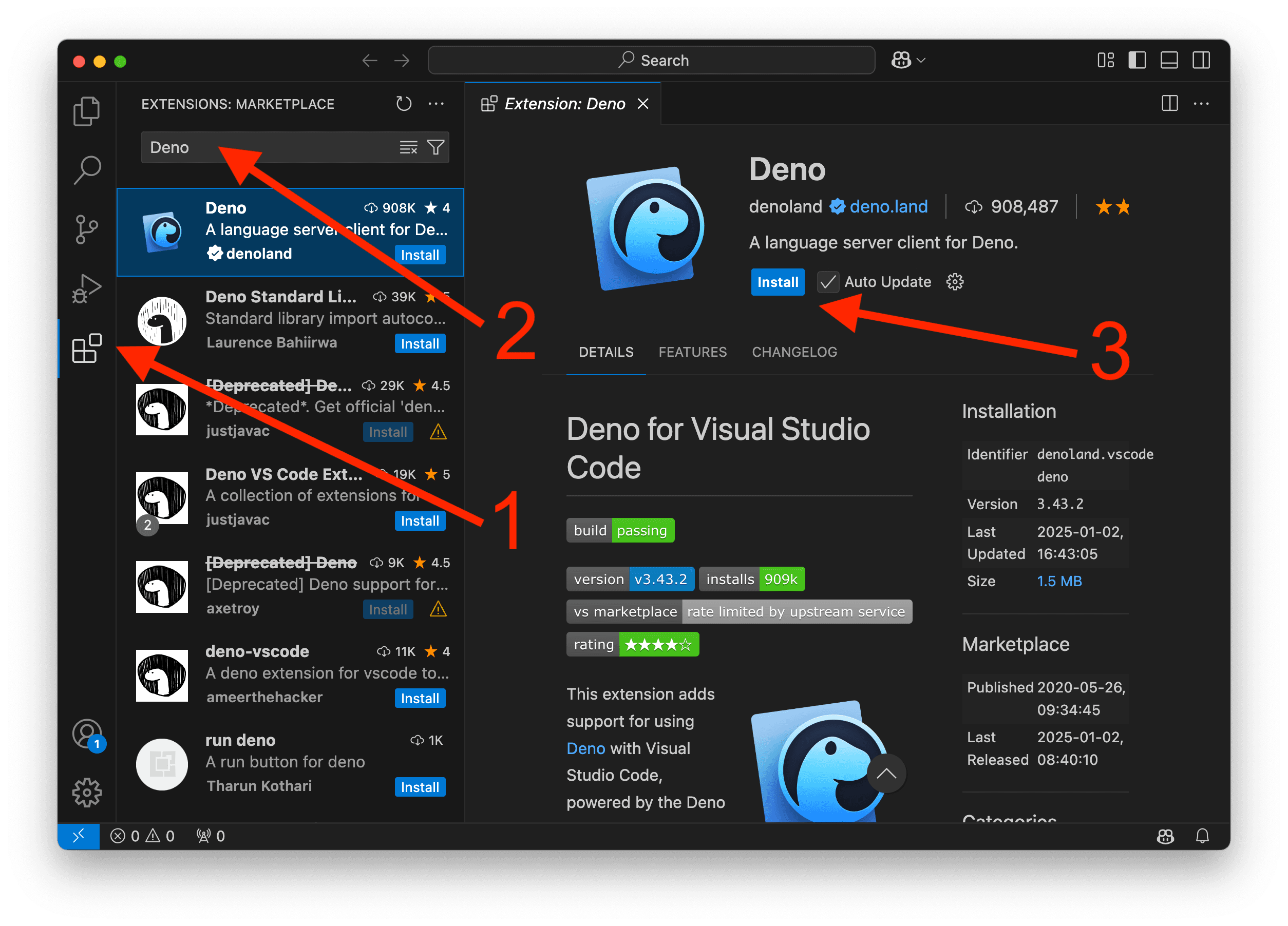
- Cliquez sur l’onglet Extensions sur le côté gauche de VS Code.
- Recherchez l’extension Deno.
- Installez l’extension Deno. Assurez-vous que
Mise à jour automatiqueest cochée.

Une des fonctionnalités très pratique de l’extension Deno est son formateur de code. Mettons à jour les paramètres de VS Code pour qu’il formate automatiquement notre code à chaque sauvegarde de fichier. Cela aidera à garder tout propre et bien organisé.
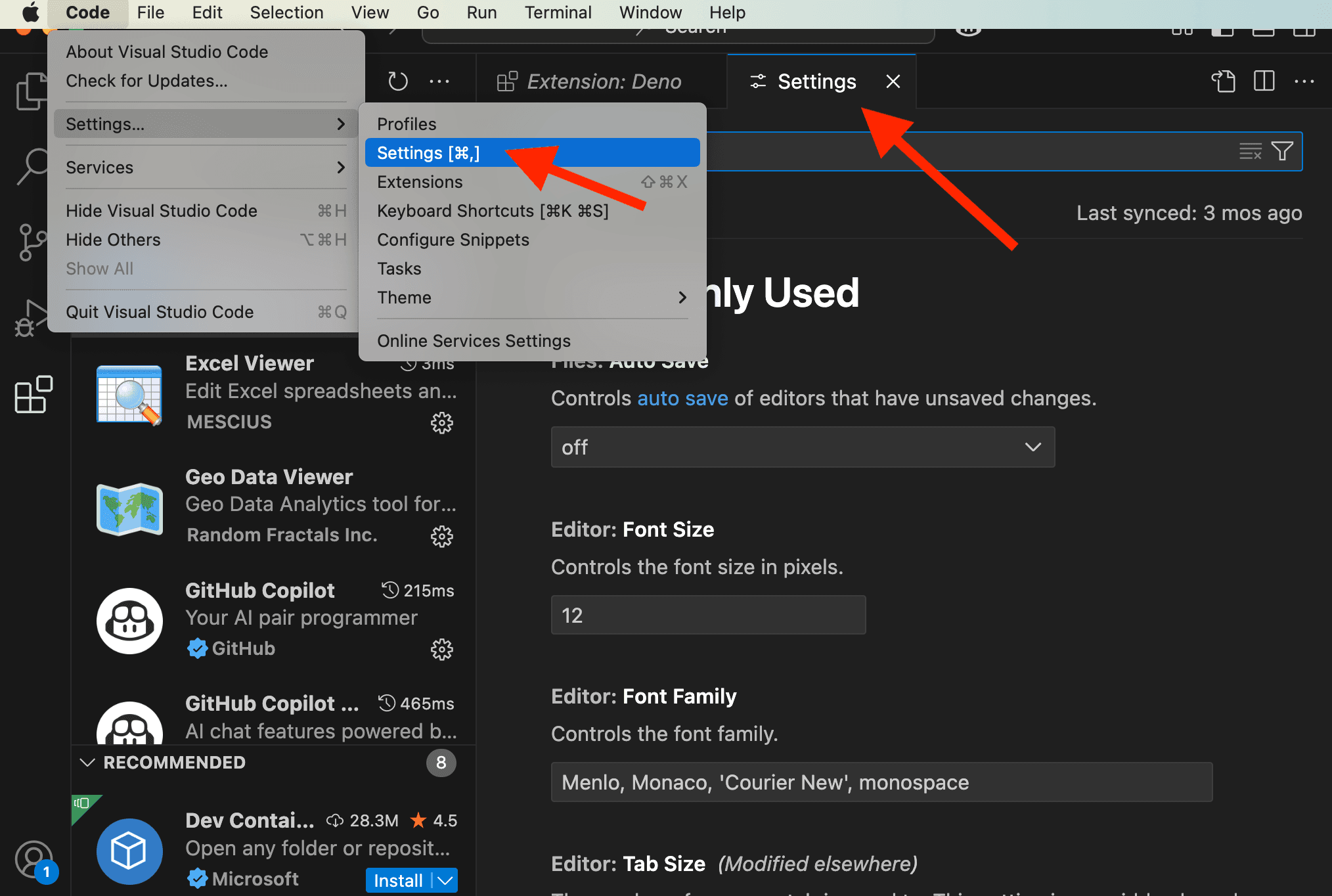
- Sur Mac, allez dans
Code => Preferences => Settings. - Sur PC, allez dans
File => Preferences => Settings.

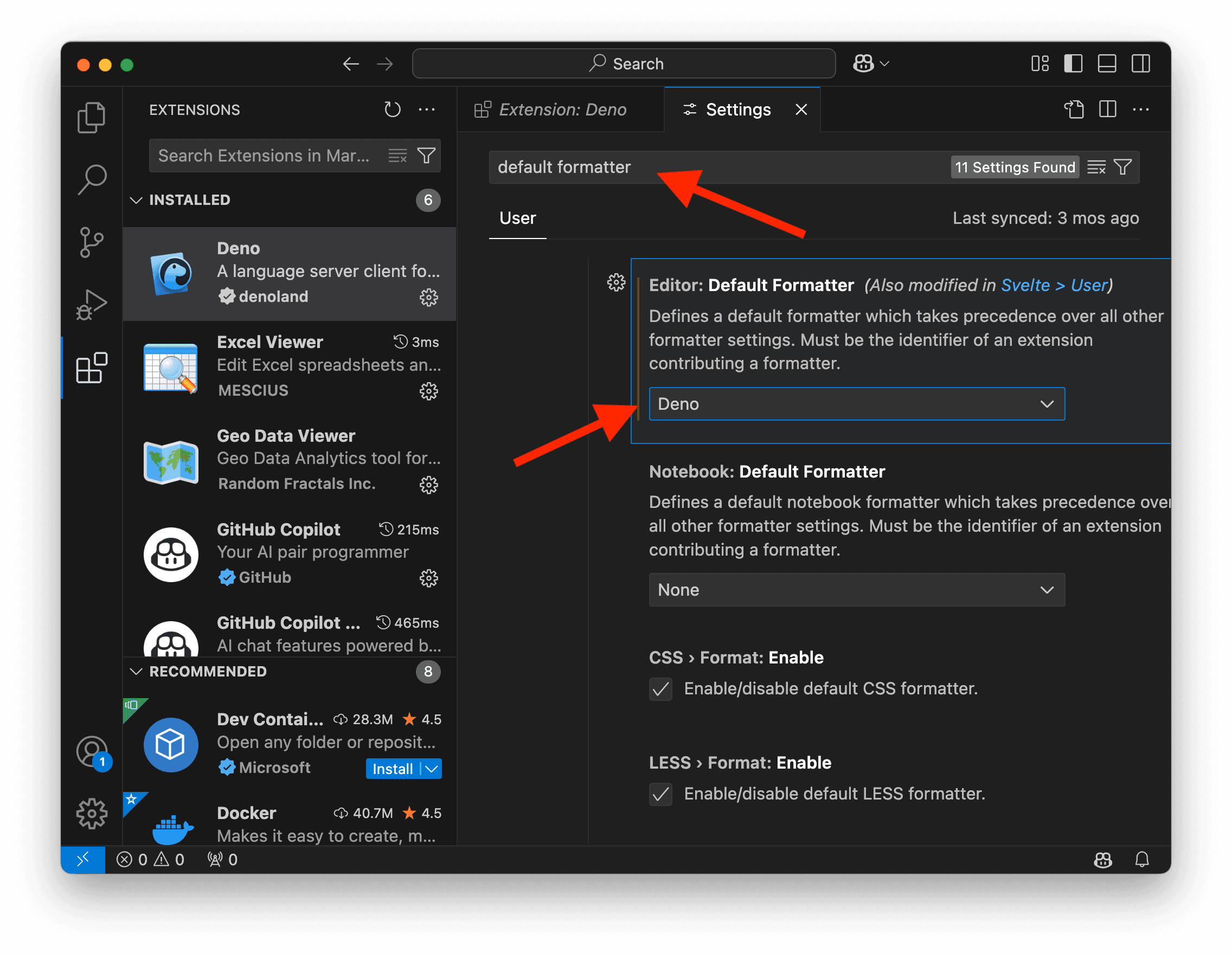
Recherchez Default Formatter dans la barre de recherche et sélectionnez Deno dans le menu déroulant.

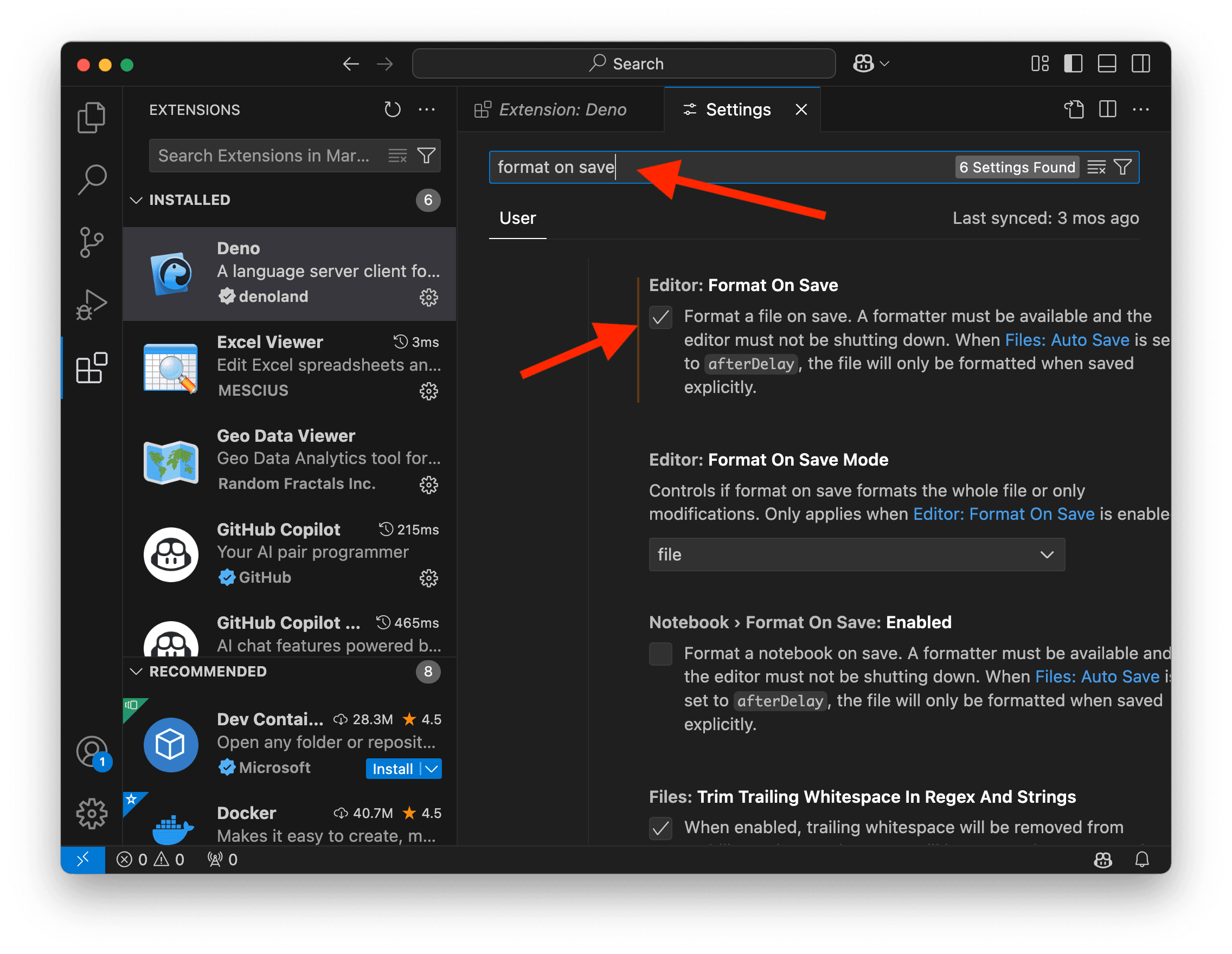
Recherchez Format On Save et cochez la case pour l’activer.

Les paramètres sont enregistrés automatiquement, vous pouvez donc fermer l’onglet Settings. Tout est prêt !
Exécutons un script
Pour vérifier que tout fonctionne comme prévu, nous allons écrire un petit script et l’exécuter.
Pour démarrer un nouveau projet dans VS Code, suivez ces étapes :
- Créez un nouveau dossier quelque part sur votre ordinateur.
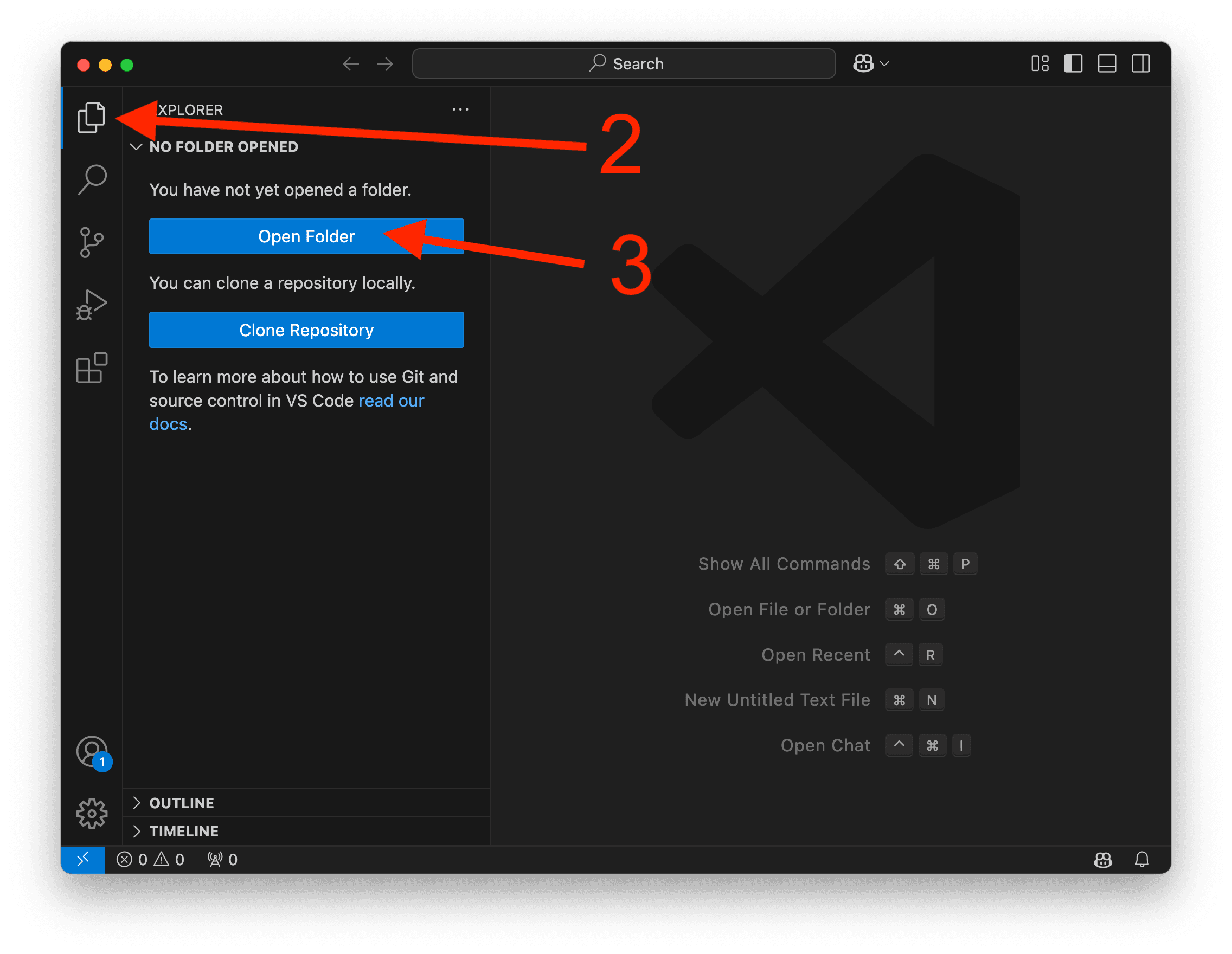
- Dans VS Code, cliquez sur l’onglet Explorer.
- Cliquez sur
Open Folderet sélectionnez le dossier que vous venez de créer. Si on vous demande si vous faites confiance aux auteurs des fichiers, répondez “Oui” pour continuer.

Maintenant que VS Code a ouvert votre dossier, nous pouvons créer un nouveau fichier.
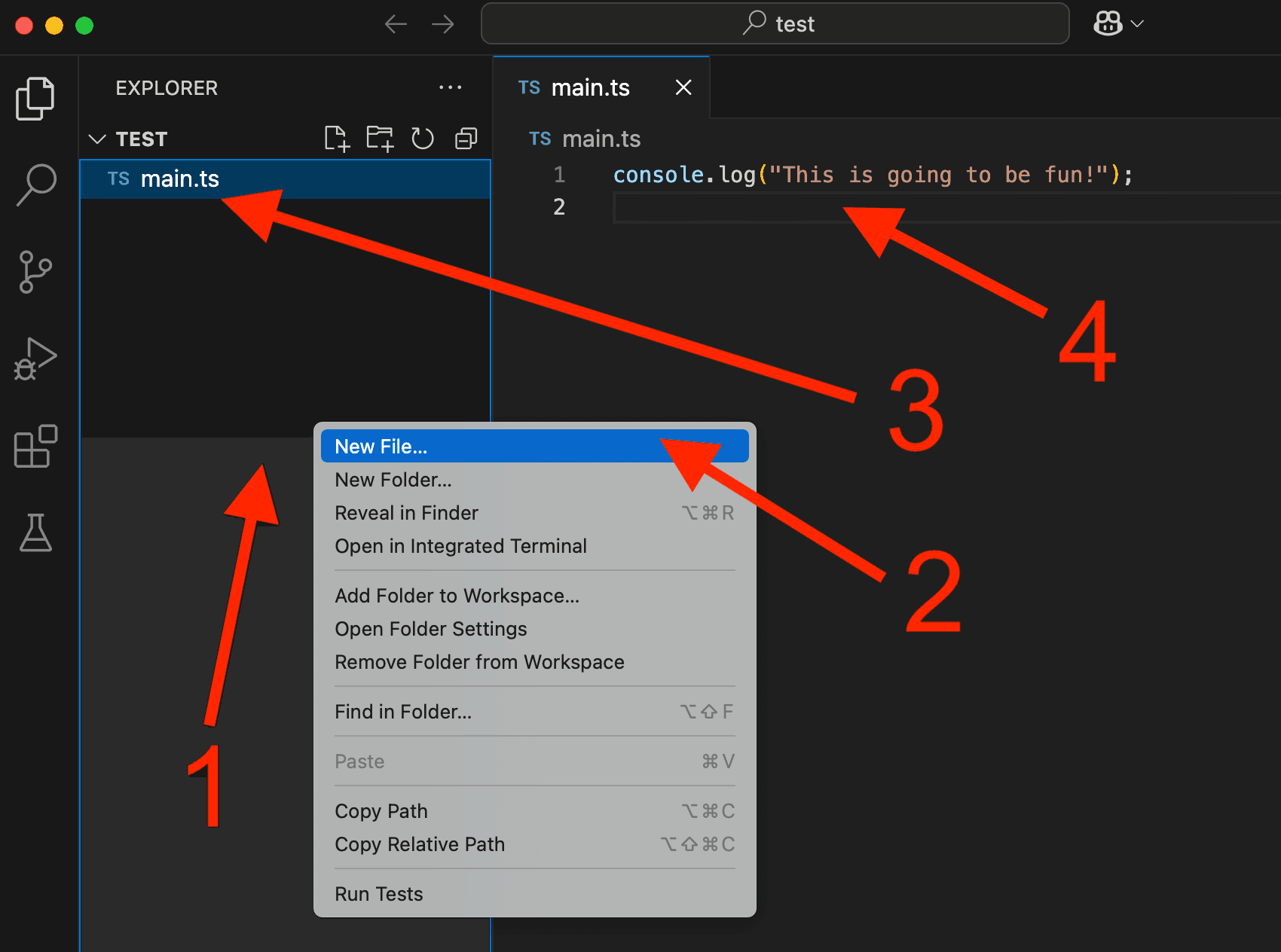
- Faites un clic droit sur l’Explorateur.
- Cliquez sur
New File.... - Nommez votre nouveau fichier
main.ts. Si le fichier ne s’ouvre pas en tant que nouvel onglet, cliquez dessus. - Dans l’onglet
main.ts, tapezconsole.log("This is going to be fun!");et enregistrez le fichier en appuyant surCMD+Ssur Mac ouCTRL+Ssur PC.
Ce code dit à votre ordinateur d’afficher This is going to be fun! dans votre terminal.

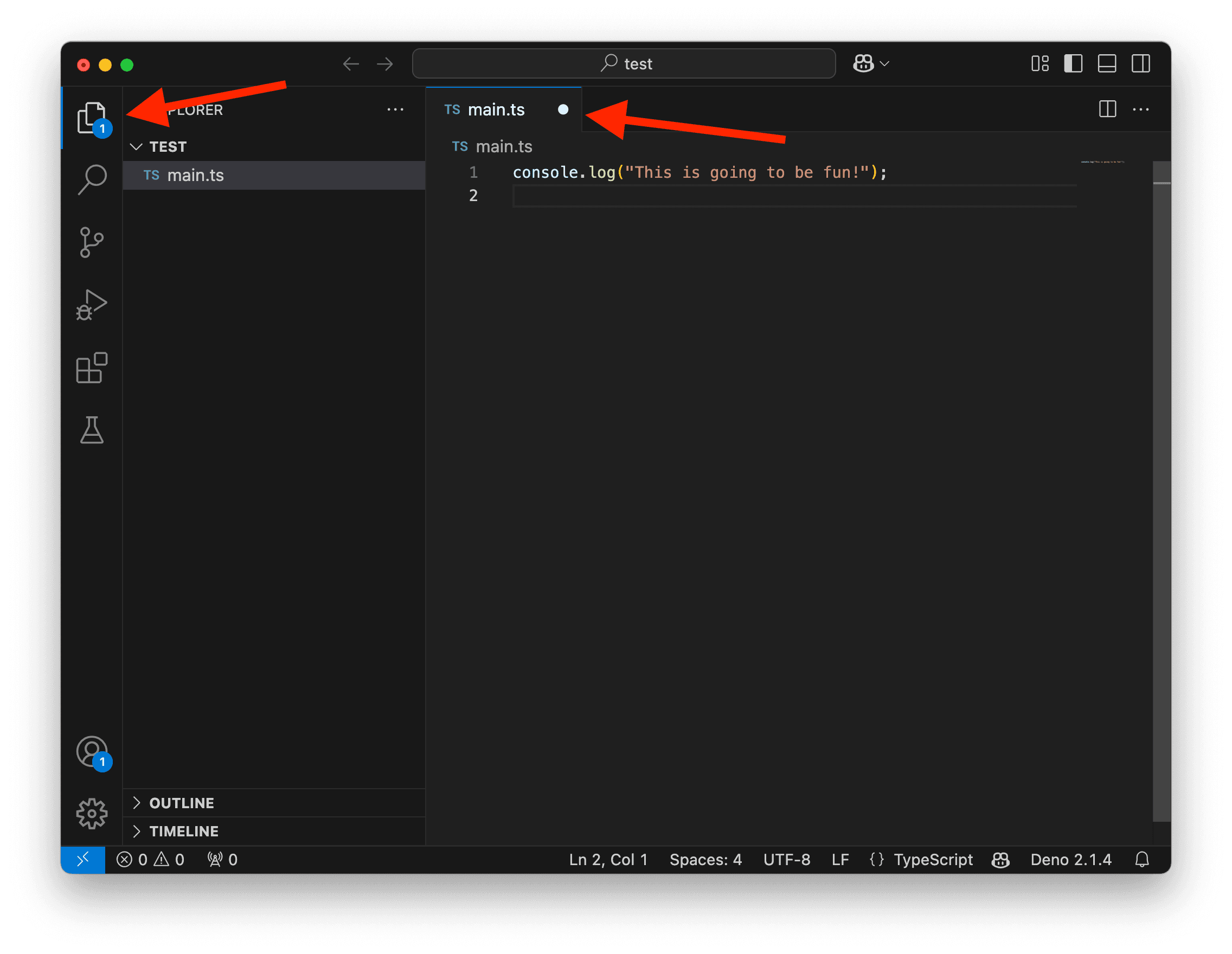
Si vous voyez un point blanc au lieu d’une croix sur l’étiquette de l’onglet (comme montré dans la capture d’écran ci-dessous), cela signifie que vous avez modifié le fichier mais ne l’avez pas encore enregistré. Assurez-vous d’enregistrer le fichier en cliquant sur son contenu puis en appuyant sur CMD + S sur Mac ou CTRL + S sur PC.

Une fois le fichier enregistré, nous pouvons exécuter le script.
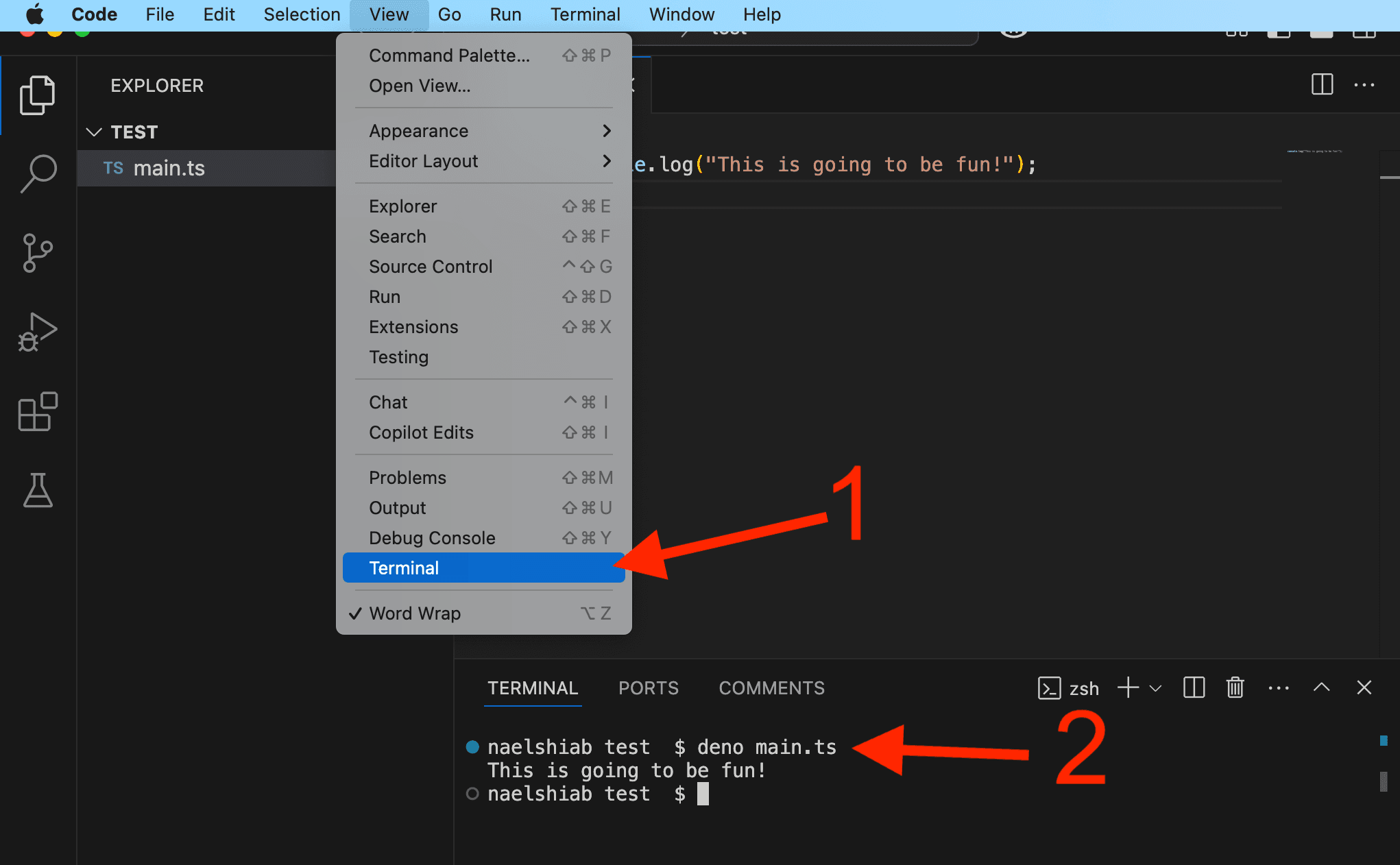
- Affichez le terminal.
- Tapez
deno run main.tsdans le terminal et appuyez sur Entrée.
Cela demande à votre ordinateur d’utiliser Deno pour exécuter le script main.ts. Par conséquent, vous devriez voir Ça va être amusant ! dans votre terminal.
Félicitations ! Vous êtes maintenant prêt à coder. On va bien s’amuser ! 🤩

À propos de l’IA
Vous avez peut-être remarqué que nous n’avons pas installé d’outils basés sur l’intelligence artificielle, comme GitHub Copilot.
Ces outils sont de plus en plus populaires pour les tâches de programmation et peuvent améliorer considérablement la productivité. Cependant, ils ne sont pas sans défauts. Ils peuvent introduire des erreurs et des bogues.
Pour les programmeurs expérimentés, ce n’est pas un gros problème. Quand vous savez ce que vous faites, vous pouvez facilement vérifier et ajuster ce que l’IA vous donne.
Pour les débutants, cependant, il est préférable de s’en passer. Prenez le temps de maîtriser les bases. Avec des fondations solides, vous pourrez alors exploiter pleinement le potentiel de ces outils.