Les fonctions
Les sous-titres sont disponibles en français.En encapsulant du code dans des fonctions, vous pouvez réutiliser ce même code facilement. Les fonctions aident également à diviser de longs scripts en morceaux modulaires, ce qui les rend plus faciles à gérer et à déboguer.
Préparons notre environnement de travail pour cette leçon.
Créez un nouveau dossier quelque part sur votre ordinateur, ouvrez-le avec VS Code, et créez deux fichiers :
main.ts, où nous écrirons notre code. Pour commencer, vous pouvez ajouterconsole.log("Hello!");dedans.deno.json, qui permet à VS Code de savoir qu’il s’agit d’un projet Deno et active l’extension Deno. Vous pouvez ajuster les paramètres dans ce fichier, mais nous le laisserons vide pour l’instant.
Ouvrez le terminal et exécutez la commande suivante :
deno run --watch --check main.ts
Cette commande efface le terminal et réexécute main.ts à chaque fois que vous le sauvegardez (CMD + S sur Mac ou CTRL + S sur PC).
Vous pouvez utiliser cette configuration pour tester le code fourni dans cette leçon.

Fonction de base
Pour créer une fonction, vous devez la déclarer en utilisant le mot-clé function, suivi de son nom avec des parenthèses () et des accolades {}.
Créons une fonction appelée sayHello qui affiche "Hello!". Le code que vous voulez que la fonction exécute doit être placé entre les {}. (Nous parlerons de ce qui se place entre les () dans un instant.)
Copiez et collez le code ci-dessous dans main.ts.
function sayHello() {
console.log("Hello!");
}Si vous sauvegardez et exécutez ce code, rien ne sera affiché. Vous avez créé une fonction, mais vous ne l’avez pas encore appelée.
Pour appeler une fonction, vous devez utiliser son nom suivi de (), comme montré à la ligne 5 ci-dessous.
function sayHello() {
console.log("Hello!");
}
sayHello()Donner des noms clairs et compréhensibles aux fonctions est essentiel pour maintenir une base de code propre, facile à déboguer et réutilisable. Comme les fonctions sont censées faire quelque chose, il est souvent judicieux d’utiliser un verbe pour les nommer.

Maintenant, vous pouvez la réutiliser autant de fois que vous le souhaitez !
function sayHello() {
console.log("Hello!");
}
sayHello()
sayHello()
sayHello()
sayHello()
sayHello()
Paramètres
Notre fonction est assez basique. Ce serait plus intéressant si nous pouvions passer un name pour une salutation personnalisée, comme "Hello, Nael!".
Pour ce faire, nous devons ajouter un paramètre à notre fonction—quelque chose qu’elle peut utiliser.
Les paramètres sont définis entre les () lors de la déclaration de la fonction, et ils sont typés.
Dans le code ci-dessous, nous ajoutons un paramètre name à la fonction sayHello et spécifions que name doit être de type string.
function sayHello(name: string) {
console.log(`Hello, ${name}!`);
}
sayHello();À la ligne 1, la syntaxe name: string est appelée un type explicite. Cela signifie que name doit être un string. La plupart du temps, les types dans votre code sont inférés. Mais dans certains cas, vous devez spécifier explicitement les types souhaités. La définition des paramètres de fonction est l’un de ces cas.
Si vous copiez, collez et sauvegardez ce code, vous rencontrerez une erreur. Cela se produit parce que votre fonction attend maintenant un paramètre name, et vous ne le fournissez pas lorsque vous appelez la fonction à la ligne 5.

Passons l’argument "Nael" à la fonction à la ligne 5. Maintenant, elle affiche "Hello, Nael!".
function sayHello(name: string) {
console.log(`Hello, ${name}!`);
}
sayHello("Nael");
Et maintenant, nous pouvons appeler la même fonction avec des noms différents.
function sayHello(name: string) {
console.log(`Hello, ${name}!`);
}
sayHello("Nael");
sayHello("Emily");
sayHello("Diana");
sayHello("John");
sayHello("Jane");
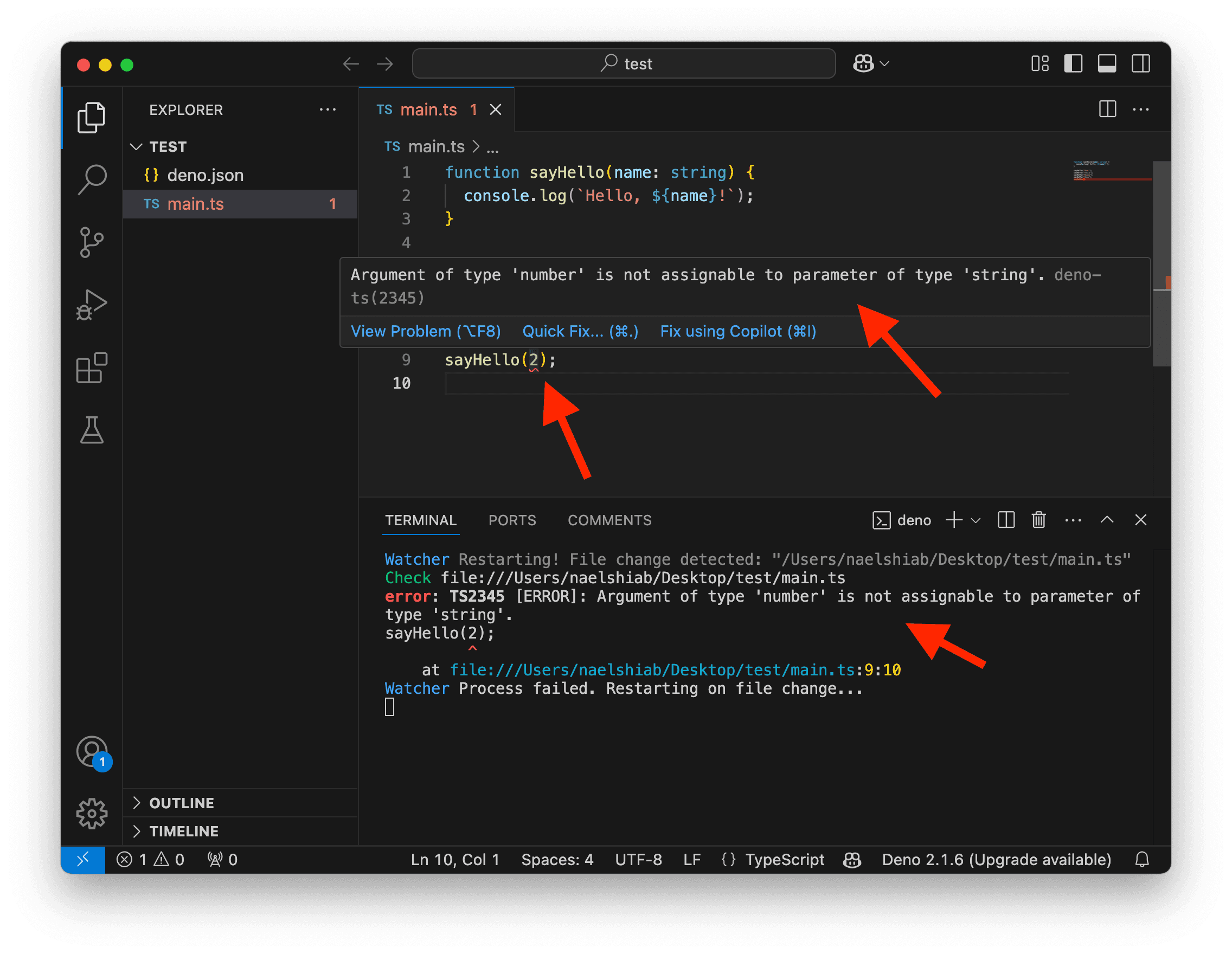
Rappelez-vous que les paramètres des fonctions sont typés. Si vous essayez de passer un nombre au lieu d’un texte comme name, vous obtiendrez une erreur.
Encore une fois, les types travaillent pour vous. La vérification des types sur les paramètres des fonctions vous évitera de nombreuses séances de débogage.

Tout peut être un paramètre de fonction : texte, nombres, booléens, objets, ou même d’autres fonctions !
Vous pouvez également avoir plusieurs paramètres entre les () de la fonction, séparés par une virgule.
Par exemple, ici, nous ajoutons un nouveau paramètre isTired, qui doit être un booléen. Lorsque isTired est true, nous ajoutons "You look tired...". S’il est false, nous ajoutons "You look great!".
function sayHello(name: string, isTired: boolean) {
if (isTired) {
console.log(`Hello, ${name}! You look tired...`);
} else {
console.log(`Hello, ${name}! You look great!`);
}
}
sayHello("Nael", true);
sayHello("Emily", false);
Retourner une valeur
Si vous survolez la fonction (ou commencez à la taper), vous verrez la signature de la fonction, qui indique les types de ses paramètres et ce qu’elle retourne.
Elle affiche function sayHello(name: string, isTired: boolean): void. Le : void à la fin indique que la fonction ne retourne rien, ce qui est logique car, pour l’instant, nous nous contentons d’afficher des informations dans le terminal.

Cependant, dans de nombreux cas, vous voudrez qu’une fonction retourne quelque chose.
Par exemple, disons que vous êtes Canadien et que vous voulez visiter la Tour Eiffel. Vous pourriez créer une fonction pour convertir les dollars canadiens en euros. Au moment d’écrire ces lignes (2025-01-22), le taux de conversion est de 0,67.
function convertDollarsToEuros(dollars: number) {
return dollars * 0.67;
}
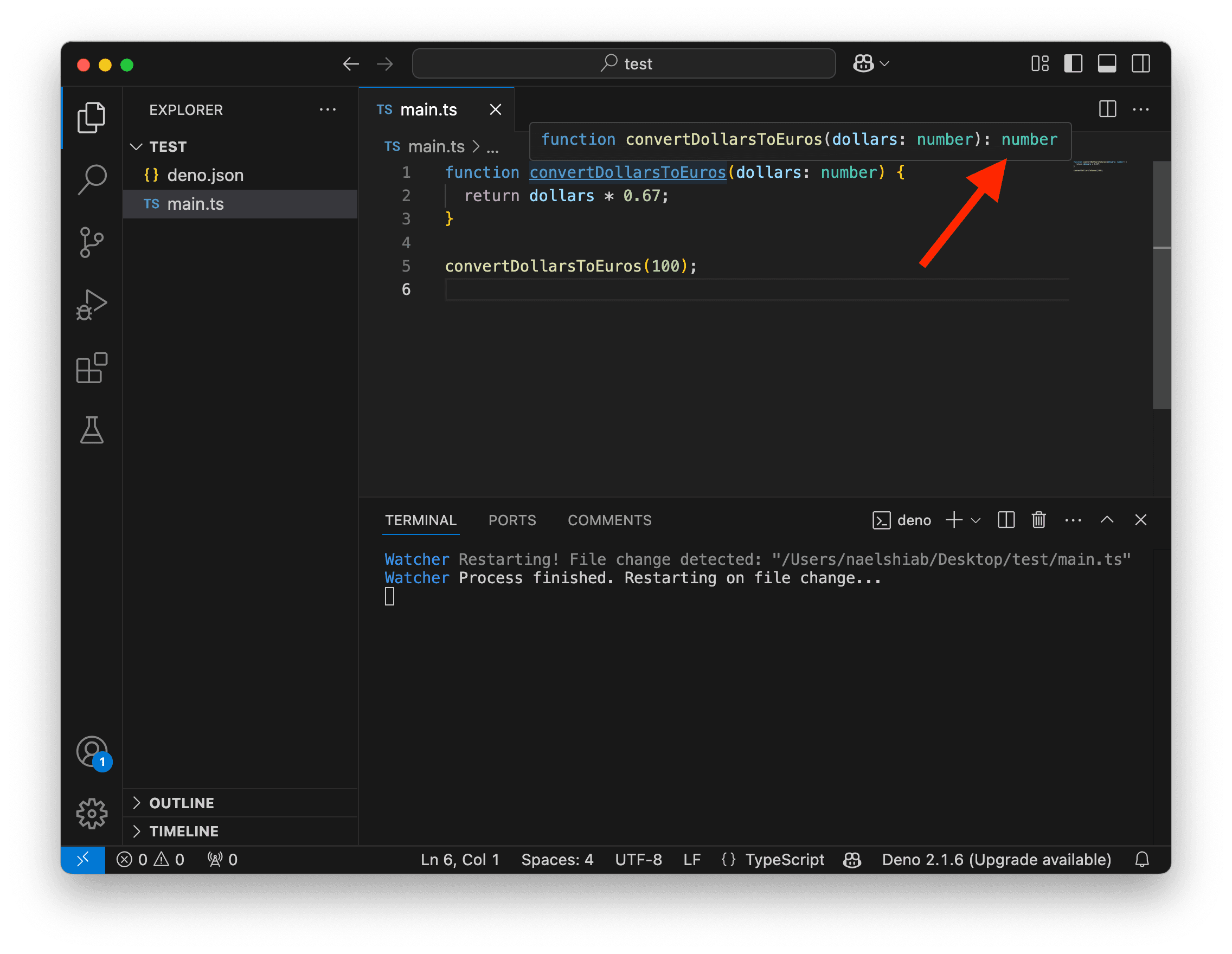
convertDollarsToEuros(100);Ici, la fonction utilise le mot-clé return. Si vous survolez la fonction, vous verrez : number à la fin, ce qui signifie que cette fonction retourne un nombre.

Mais si vous exécutez le code, il semble que rien ne se passe !
En fait, les calculs sont effectués et retournés, mais retournés dans le vide ! Vous devez stocker le résultat quelque part ou l’afficher directement.
Créons une variable euros pour stocker la valeur retournée de convertDollarsToEuros(dollars) et affichons un message approprié.
function convertDollarsToEuros(dollars: number) {
return dollars * 0.67;
}
const dollars = 100;
const euros = convertDollarsToEuros(dollars);
console.log(`${dollars} Canadian dollars is ${euros} euros`);
Comme pour les paramètres, les valeurs retournées peuvent être de n’importe quel type : texte, nombres, booléens, objets ou même fonctions.
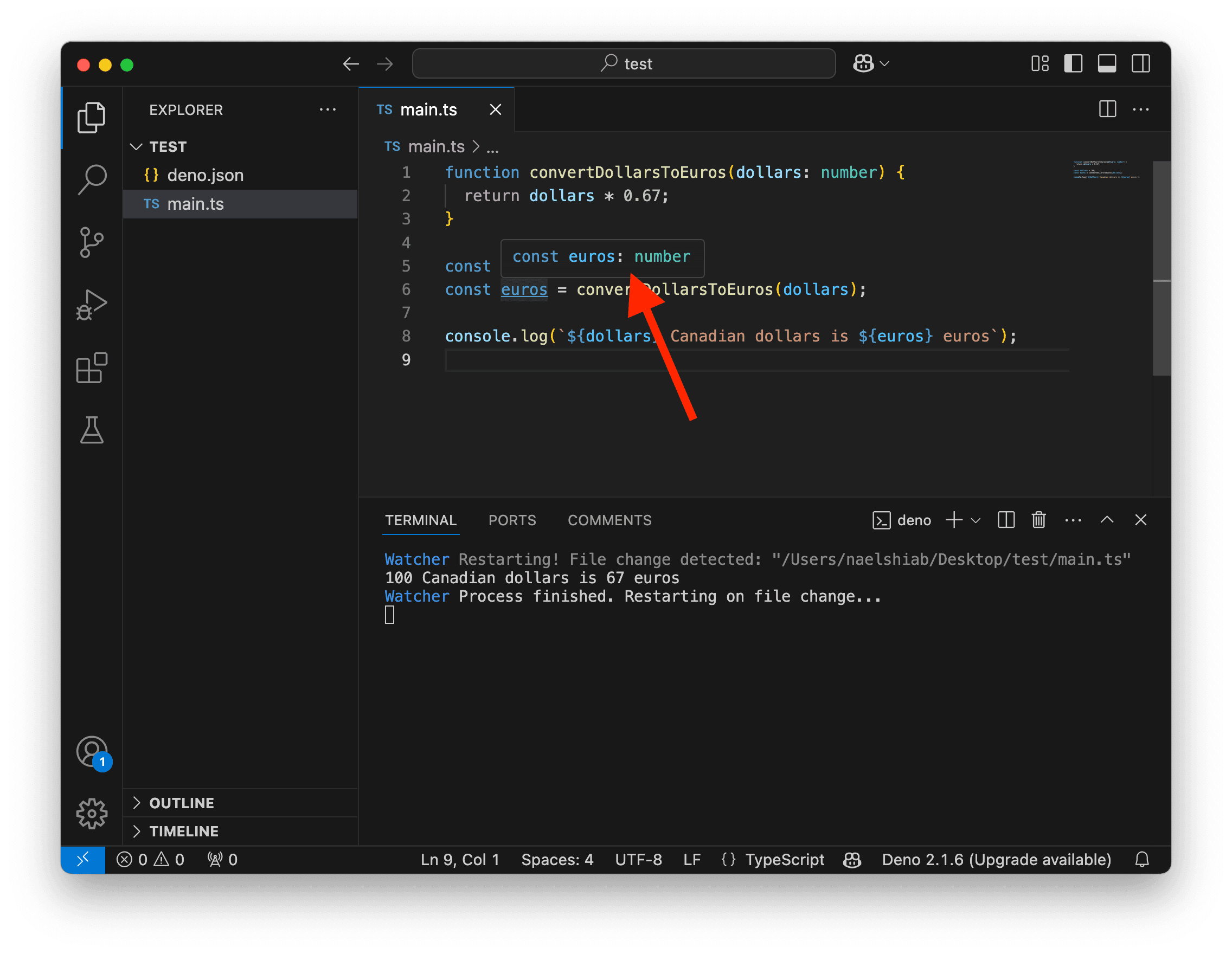
Parce que les fonctions sont typées, les variables qui stockent leurs valeurs retournées sont automatiquement typées également.
Si vous survolez euros, vous verrez que son type est number parce que la valeur retournée par convertDollarsToEuros est un number. Lorsque vous travaillez sur des algorithmes plus complexes avec de nombreuses fonctions, cette inférence de type semble magique et vous aide à garder le cap.

Exporter et importer
Puisque main.ts est notre point d’entrée principal pour le code, nous essayons de le garder simple et clair. L’encombrer avec des déclarations de fonctions n’est pas optimal.
En général, nous mettons les fonctions dans leurs propres fichiers. Cela rend le débogage plus facile et rend également les fonctions réutilisables, car vous pouvez les importer dans d’autres fichiers.
Nous regroupons souvent ces fonctions dans un dossier appelé helpers.
Dans votre répertoire actuel :
- Créez un nouveau dossier nommé
helpers. - Créez un nouveau fichier nommé
convertDollarsToEuros.tsdanshelpers. - Coupez et collez la déclaration de la fonction
convertDollarsToEurosdans ce fichier.
Rien ne fonctionnera pour le moment. C’est normal. Vous pouvez cliquer sur l’image ci-dessous pour l’agrandir si nécessaire.

Dans VS Code, les fichiers s’ouvrent sous forme d’onglets. Par défaut, un seul onglet est affiché. Si vous voulez voir plusieurs onglets côte à côte, faites un clic droit sur un onglet, puis cliquez sur Split up, Split down, Split left ou Split right. Dans la capture d’écran ci-dessous, j’ai choisi Split right.
Maintenant, la fonction convertDollarsToEuros est dans un fichier séparé, mais elle ne peut pas encore être utilisée ailleurs. Il y a un avertissement jaune à ce sujet.
Nous devons la rendre disponible en l’exportant.
Mettez à jour votre code dans convertDollarsToEuros.ts en ajoutant les mots-clés export default à la ligne 1.
export default function convertDollarsToEuros(dollars: number) {
return dollars * 0.67;
}Maintenant que convertDollarsToEuros est exportée, nous pouvons l’importer où nous voulons !
Dans notre cas, nous voulons l’utiliser dans main.ts. Pour ce faire, ajoutez la ligne suivante au début du fichier : import convertDollarsToEuros from "./helpers/convertDollarsToEuros.ts";.
IntelliSense reconnaît que la fonction est disponible. Si vous commencez à taper, il vous la suggérera. Pratique, non ? Appuyez sur Entrée pour accepter la suggestion.
Si vous êtes sur un PC sous Windows, vous pourriez voir \ au lieu de / dans le chemin d’accès du fichier.

Voici le code que vous devriez avoir dans main.ts :
import convertDollarsToEuros from "./helpers/convertDollarsToEuros.ts";
const dollars = 100;
const euros = convertDollarsToEuros(dollars);
console.log(`${dollars} Canadian dollars is ${euros} euros`);Lorsque vous importez un fichier, vous devez indiquer à votre ordinateur où le trouver avec un chemin d’accès. Ici, ./helpers/convertDollarsToEuros.ts est un chemin d’accès relatif car il commence par ./. Le . indique à l’ordinateur de commencer là où le fichier se trouve. Dans ce cas, puisque nous sommes dans main.ts, il commence dans le dossier où se trouve main.ts. Ensuite, /helpers indique à l’ordinateur d’aller dans le dossier helpers. Enfin, /convertDollarsToEuros.ts lui indique d’importer le contenu de ce fichier. Sur un PC sous Windows, le chemin d’accès peut utiliser \ au lieu de /.
Et maintenant, tout fonctionne ! Si nous avions plusieurs fichiers où convertDollarsToEuros était nécessaire, nous pourrions facilement importer la fonction et la réutiliser à plusieurs endroits !

De plus, comme nous surveillons main.ts avec la commande deno run --watch --check, nous surveillons automatiquement toutes les dépendances de main.ts. Cela signifie que si vous mettez à jour convertDollarsToEuros.ts et le sauvegardez, le terminal sera nettoyé et le script sera réexécuté. Tellement pratique !
Changez 0.67 en 0.65 pour voir cela en action. Notez sur la première ligne du terminal quel fichier modifié a été détecté par le Watcher.

Vous pourriez penser que créer plusieurs fichiers rend votre code plus difficile à naviguer. Mais si vous appuyez sur CMD sur Mac ou CTRL sur PC et cliquez sur une fonction dans votre code, VS Code vous amènera automatiquement au fichier de la fonction en ouvrant un nouvel onglet.
Documentation
Documenter vos fonctions est essentiel si vous voulez les réutiliser à l’avenir. Les commentaires peuvent faire un bon travail, mais il existe quelque chose d’encore plus pratique : JSDoc.
Pour créer une documentation avec la syntaxe JSDoc, vous devez utiliser /** au début de la documentation et */ à la fin. Chaque ligne doit commencer par un *. Et voilà !
Voici une documentation de base ajoutée au début de convertDollarsToEuros.ts. Nous avons une description simple au départ, suivie d’une description du paramètre dollars, et enfin d’une description de la valeur retournée.
/**
* Converts an amount in Canadian dollars to euros.
*
* @param dollars - The amount in dollars to be converted.
* @returns The equivalent amount in euros.
*/
export default function convertDollarsToEuros(dollars: number) {
return dollars * 0.65;
}La raison pour laquelle JSDoc est si pratique est que VS Code (et de nombreux autres outils) le comprend. Si vous survolez la fonction dans main.ts maintenant, vous verrez non seulement les types, mais aussi votre documentation qui s’affiche !

Nous pouvons améliorer notre documentation en ajoutant un exemple.
Pour que VS Code reconnaissent l’exemple comme du code, nous utilisons un bloc de code délimité avec trois backticks ```. Lors de l’ouverture du bloc, nous spécifions également ts pour que VS Code sache qu’il s’agit de TypeScript et applique la coloration syntaxique appropriée.
/**
* Converts an amount in Canadian dollars to euros.
*
* @example
* ```ts
* const dollars = 100;
* const euros = convertDollarsToEuros(dollars);
* console.log(euros); // 65
* ```
*
* @param dollars - The amount in dollars to be converted.
* @returns The equivalent amount in euros.
*/
export default function convertDollarsToEuros(dollars: number): number {
return dollars * 0.65;
}
Fonctions fléchées
Parfois, vous avez juste besoin d’une fonction simple, surtout lorsque vous passez des fonctions en tant que paramètres dans des méthodes comme celles pour les listes.
Les fonctions fléchées (arrow functions) offrent une manière plus courte d’écrire des fonctions.
Par exemple, voici une fonction classique qui affiche du texte dans le terminal.
function sayHello(name: string) {
console.log(`Hello, ${name}!`);
}
sayHello("Nael") // "Hello, Nael!"Elle pourrait être réécrite comme une fonction fléchée comme ceci. Elle est appelée fonction fléchée parce que le => ressemble à une flèche.
const sayHello = (name: string) => console.log(`Hello, ${name}!`);
sayHello("Nael") // "Hello, Nael!"Dans l’exemple ci-dessus, il n’y a pas de bénéfice significatif à utiliser une fonction fléchée. Cependant, lorsque vous travaillez avec des méthodes de listes, les fonctions fléchées peuvent simplifier et rendre votre code plus lisible.
Dans le code ci-dessous, nous avons une liste de nombres que nous voulons filtrer, en gardant uniquement les nombres positifs. La méthode .filter() nécessite une fonction en tant que paramètre, nous déclarons donc la fonction isPositive et la passons à .filter().
Voici à quoi cela ressemble avec une fonction classique.
const numbers = [-2, -1, 0, 1, 2];
function isPositive(num: number) {
return num > 0;
}
const positiveNumbers = numbers.filter(isPositive);
console.log(positiveNumbers); // [1, 2]Mais nous pourrions simplifier tout cela en utilisant une fonction fléchée directement à l’intérieur des parenthèses de .filter().
const numbers = [-2, -1, 0, 1, 2];
const positiveNumbers = numbers.filter((num) => num > 0);
console.log(positiveNumbers); // [1, 2]Comme le type de numbers est inféré comme un number[], votre ordinateur en déduit que le paramètre de la fonction fléchée num ne peut être qu’un number. C’est très pratique.
Avec la fonction classique, vous deviez taper explicitement num: number car votre ordinateur n’avait aucun moyen de savoir avec certitude ce que num était censé être.
Conclusion
Les fonctions sont une partie fondamentale de la programmation. Elles vous aident à organiser votre code, à le rendre réutilisable et à le garder propre.
Si vous voulez approfondir vos connaissances sur les fonctions, consultez la leçon sur la refactorisation dans la section Techniques de ninja 🥷.